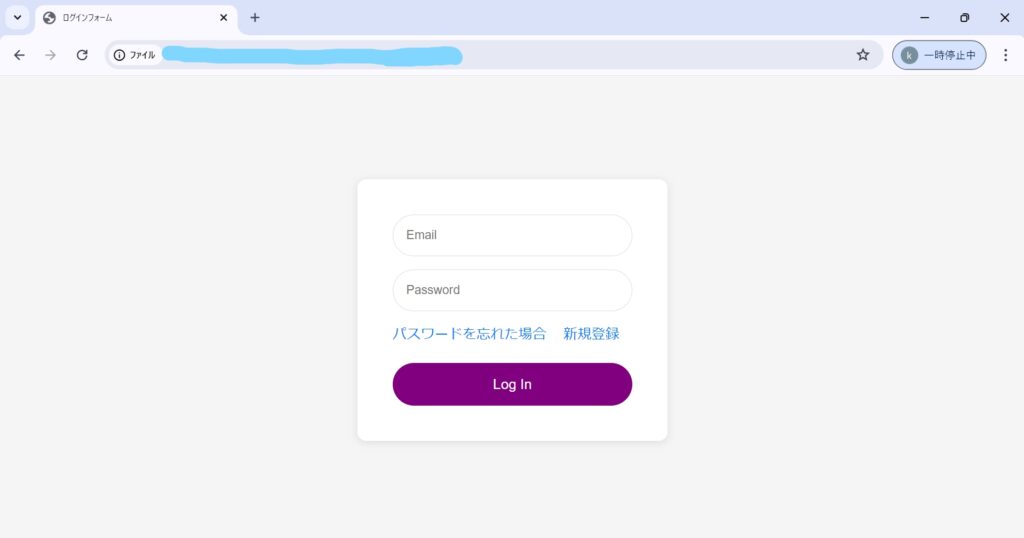
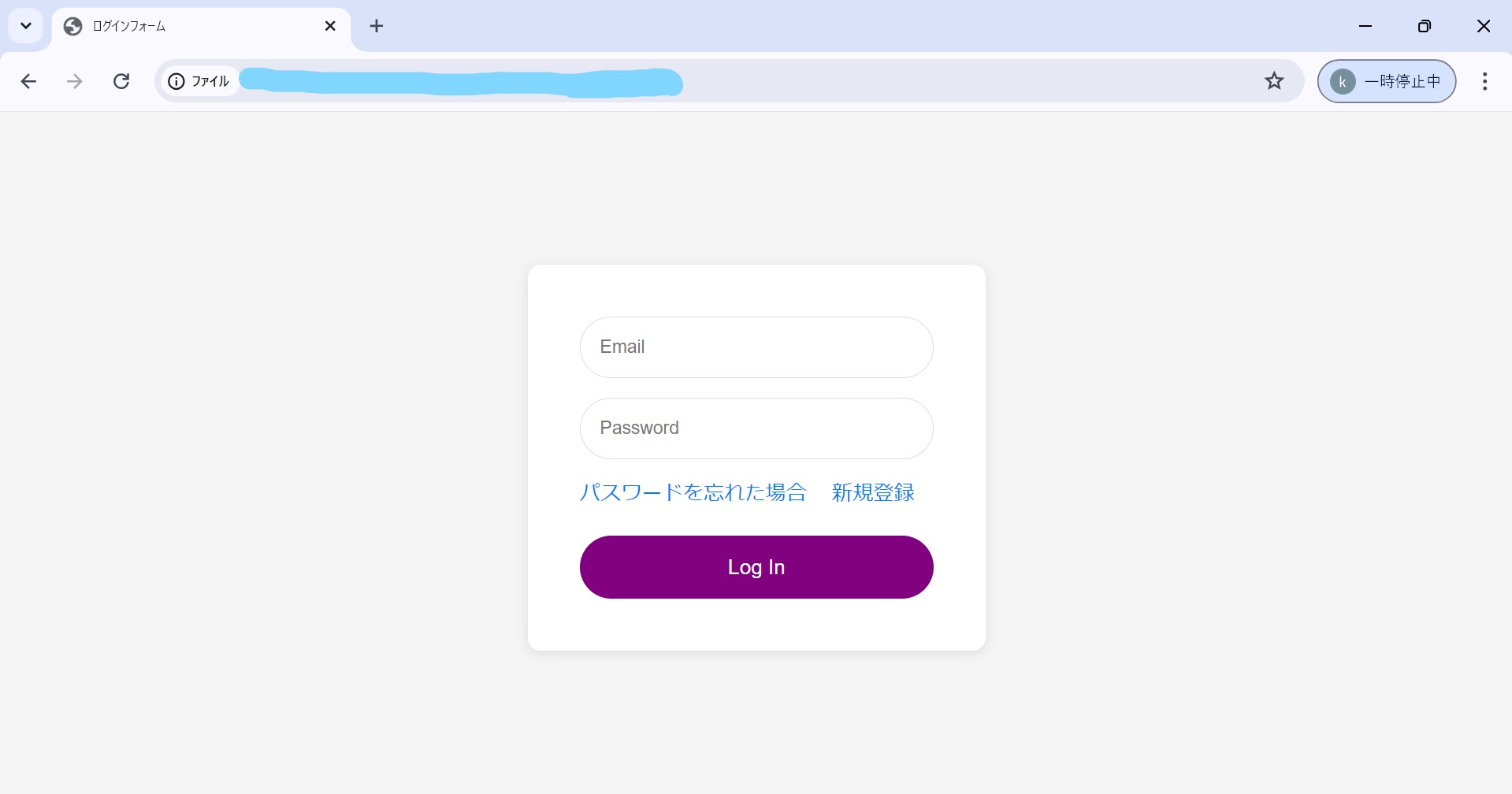
完成図


上記は今回作成するログインフォームの雛形です。
使用言語はHTML・CSSのみ!
※雛形のため、ログイン後の画面や実際にログインできる仕様ではありません。
デザインの1つだと参考にしていただけると幸いです。
仕様
- メールアドレスとパスワードでログインする
- パスワードを忘れた場合も対応できるボタンがある
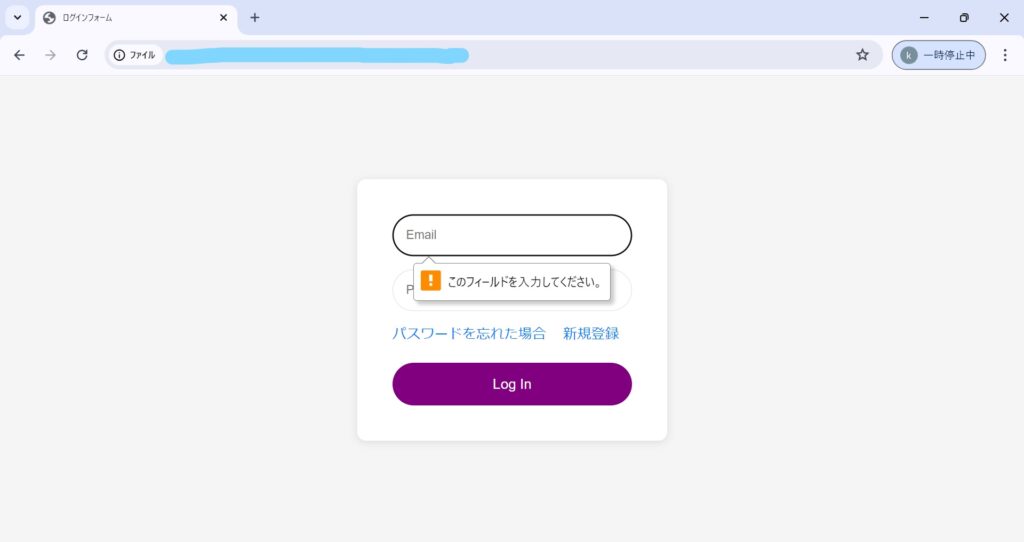
- メールアドレス欄では、正しいフォーマットでないと警告がでる。
この記事では
この記事では、上記のようなログインフォームの雛形を作っていく過程をお届けします。
プログラミング初心者やHTMLやCSSを学び始めた方の参考になれば幸いです。
またシリーズ化しており、①はHTMLのコード解説、②はCSSのコード解説、③…など、順次記事を投稿していきますので、楽しみにお待ちください。
HTMLのコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ログインフォーム</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="login-container">
<form class="login-form">
<div class="input-group">
<input type="email" placeholder="Email" required>
</div>
<div class="input-group">
<input type="password" placeholder="Password" required>
</div>
<div class="links">
<a href="#">パスワードを忘れた場合</a>
<a href="#">新規登録</a>
</div>
<button type="submit" class="login-button">Log In</button>
</form>
<div class="error-message">
メールアドレスかパスワードが間違っています。
</div>
</div>
</body>
</html>HTMLのコード解説
HTML要素
<html lang="ja"> ドキュメントの言語を日本語 (ja) に設定します。
<headタグ>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ログインフォーム</title>
<link rel="stylesheet" href="styles.css">
</head><meta charset=”UTF-8“>:文字フォーマットを指定しています。文字化けを回避するためです
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>:モバイル端末のレイアウトにも対応させるコード
<link rel=”stylesheet” href=”styles.css”>:外部のstyles.cssファイルを使用して、CSSを適応しています
<bodyタグ>
<div class="login-container">
<form class="login-form">
<div class="input-group">
<input type="email" placeholder="Email" required>
</div>
<div class="input-group">
<input type="password" placeholder="Password" required>
</div>
<div class="links">
<a href="#">パスワードを忘れた場合</a>
<a href="#">新規登録</a>
</div>
<button type="submit" class="login-button">Log In</button>
</form>
<div class="error-message">
メールアドレスかパスワードが間違っています。
</div>
</div><div class=”login-container”>:ログインフォーム全体を1つのブロックとしてlogin-containerという名前で設定
更に詳細へ↓
〈formタグ〉
<form class="login-form">
<div class="input-group">
<input type="email" placeholder="Email" required>
</div>
<div class="input-group">
<input type="password" placeholder="Password" required>
</div>
<div class="links">
<a href="#">パスワードを忘れた場合</a>
<a href="#">新規登録</a>
</div>
<button type="submit" class="login-button">Log In</button>
</form>
formタグの中には、2つの“input-group”と“links”という3つのグループ・〈buttonタグ〉が含まれている。
〈inputタグ〉
ユーザーからの入力を受け取っています。
<input type="email" placeholder="Email" required>type=”email”:メールアドレスの形式でないと、警告が出されます。
placeholder=”Email” required:空欄の時、薄く「E-mail」と表示されます。
required:必須項目であることを示します。
<input type="password" placeholder="Password" required>type=”password”:パスワードのように、入力しても●で表示されます。
placeholder=”Password”:空欄の時、薄く「Password」と表示されます。
required:必須項目であることを示します。
〈aタグ〉
<a href="#">パスワードを忘れた場合</a>
<a href="#">新規登録</a>href=”#”:「#」には遷移先のリンクを記述します。
「#」は遷移先を指定していないことを指し、クリックしても変化はありません。
リンク先の代わりに、「パスワードを忘れた場合」・「新規登録」と表示しています。
<divタグ>(エラーメッセージ)
<div class="error-message">
メールアドレスかパスワードが間違っています。
</div>今回のWebページでは、CSSによってエラー文を隠していますが、HTMLのファイルには記述しています。
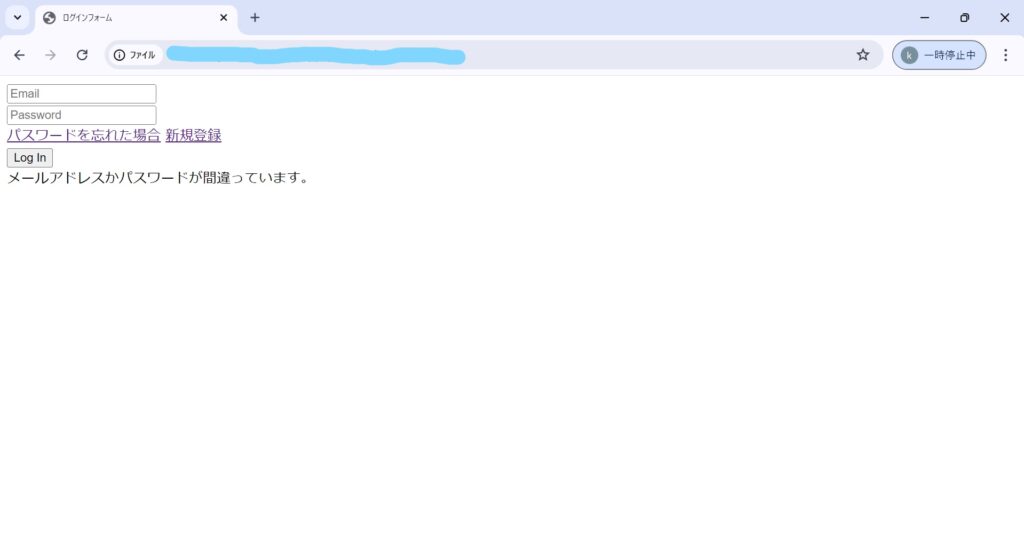
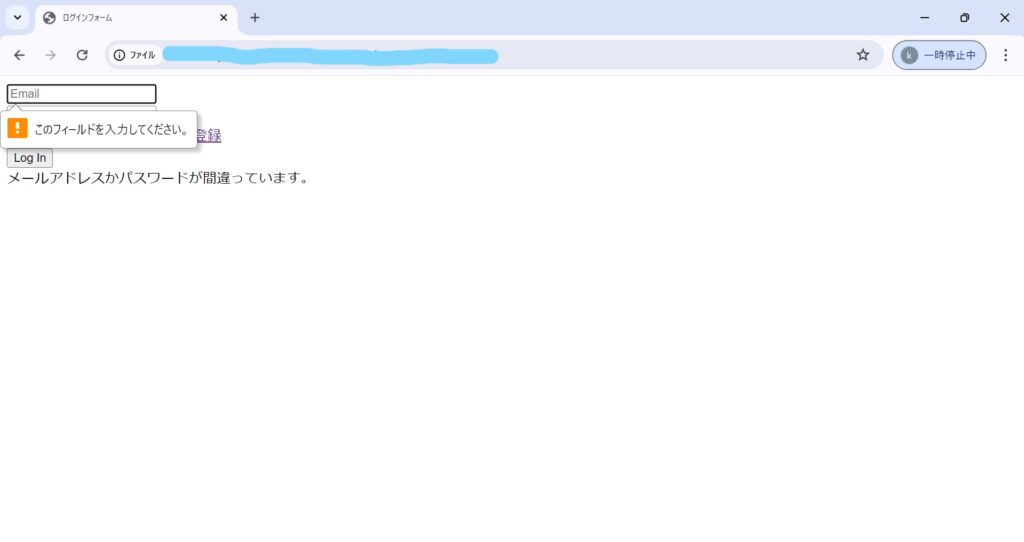
HTMLのみの画像


上記のように、CSSを適応しないと文字ばかりになってしまい、レイアウトも見にくい状態となっています。次の記事ではCSSの実装とコード解説するので、楽しみにお待ちください。
ここまでご覧いただき、ありがとうございました。



コメント