はじめに
プログラミングを始めるために、導入するのがコードエディターです。この記事ではコードエディターの中で人気のあるVisual Studio Code(VScode)のインストール方法と日本語設定の方法を紹介します。
この記事では、私が普段から愛用しているコードエディター「VScode」のインストール方法と日本語設定の方法を解説します。今後、このサイトではVScodeを使ってプログラミングを進めていきますので、同じ環境を整えて、一緒に学んでいきましょう!
ダウンロード方法
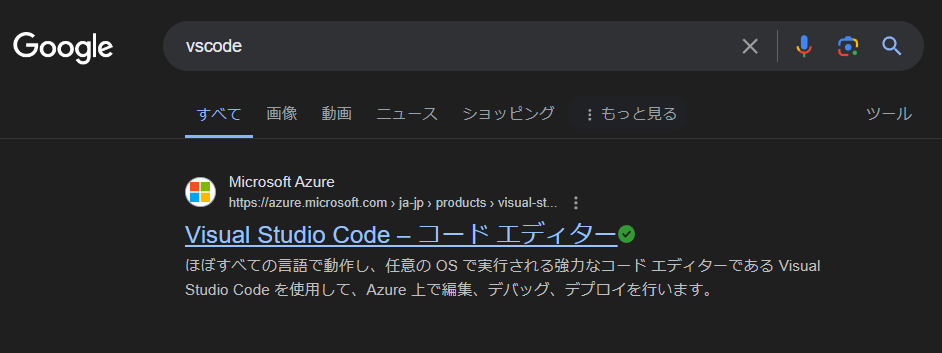
まずはGoogleで「vscode」と検索し、Microsoft Azureのリンクをクリックしてください。
ダウンロードページのリンクも添付しておきます。
https://code.visualstudio.com/download

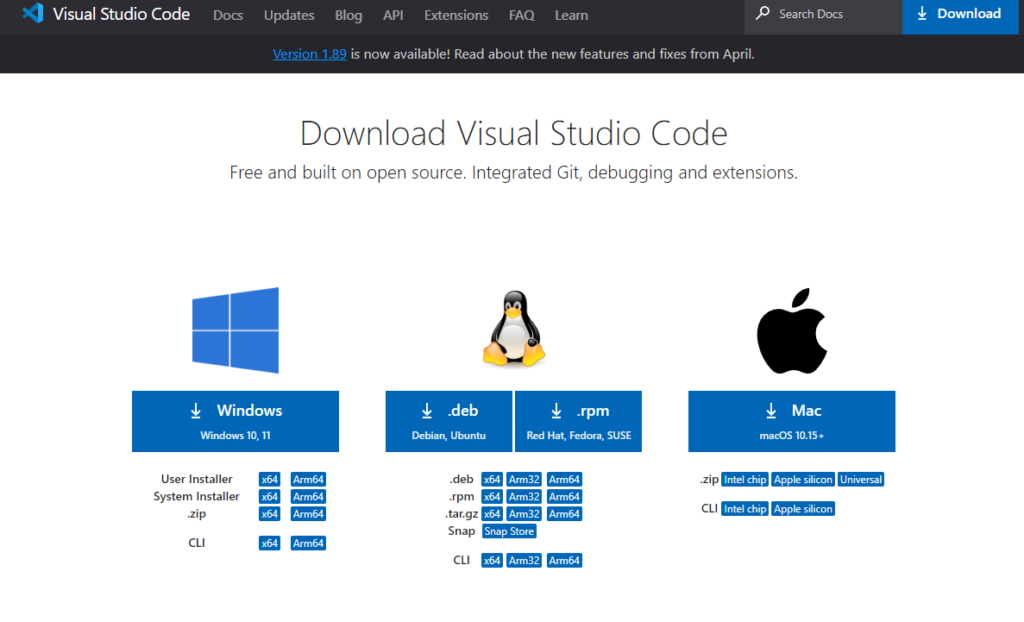
下記のページから各プラットフォームに合わせた形式でダウンロードしてください。
※私はWindows11を使用しています。

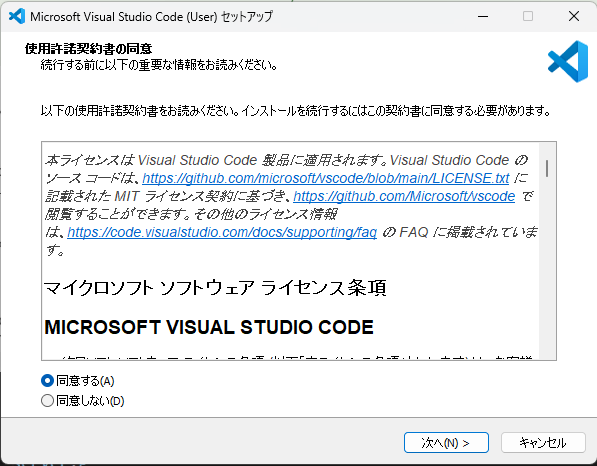
ダウンロードが完了後、ファイルをタップすると、下記の画面に遷移します。

「同意する」を選択後、セットアップに移ります。
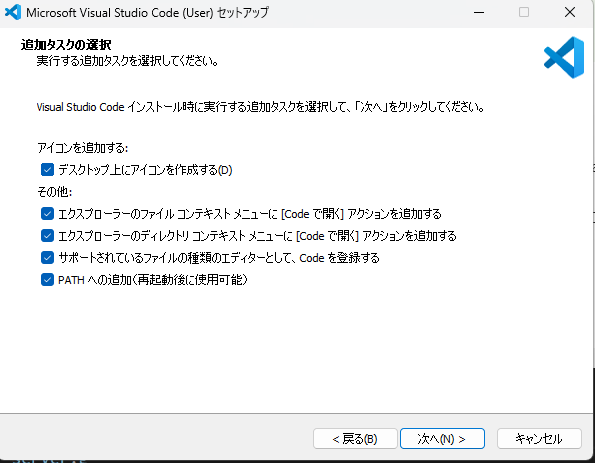
※デフォルトの状態で「次へ」進んで問題ないです。

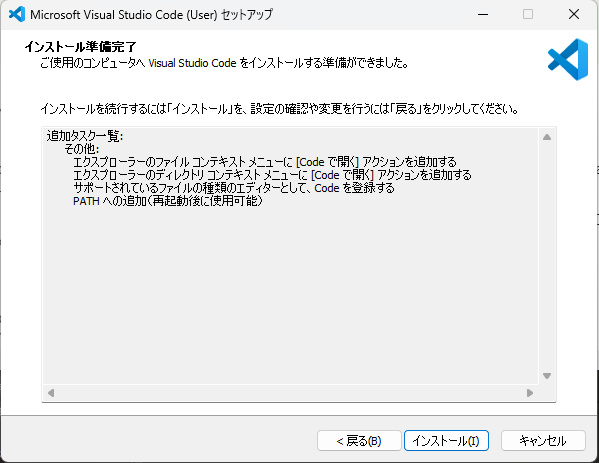
セットアップが完了後、インストールに進んでください。


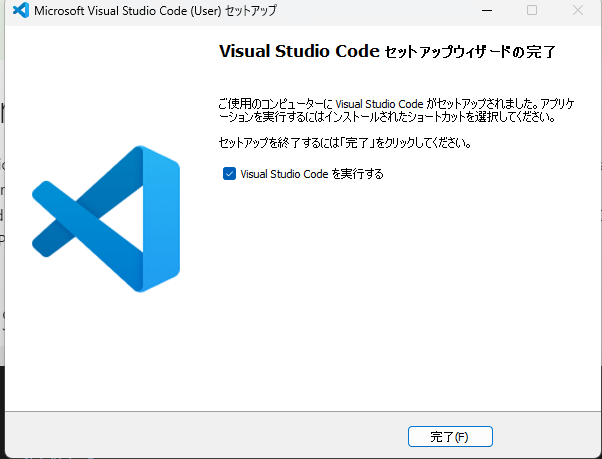
インストールが完了したら、もうひと頑張り!
日本語の設定について解説します。
vscodeの日本語設定
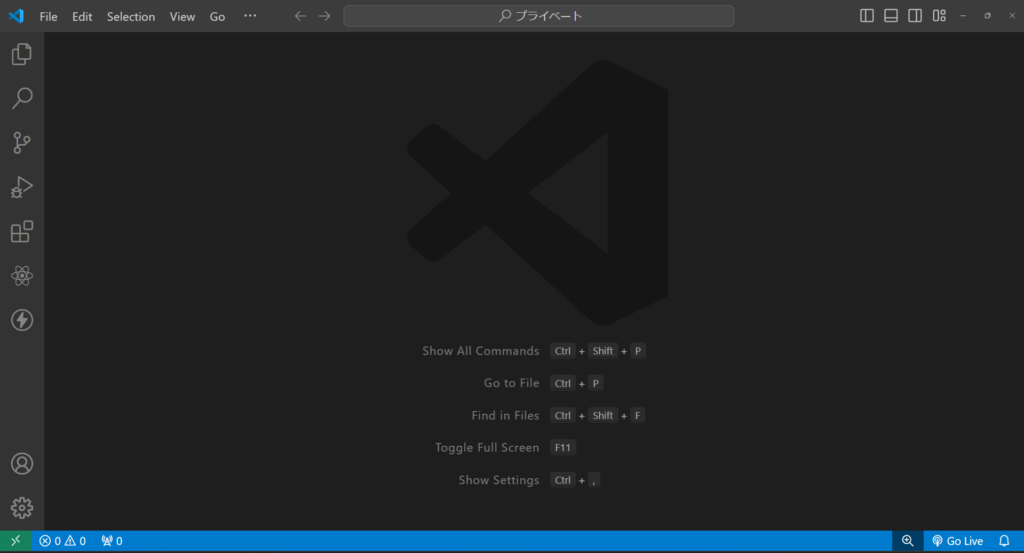
英語版でも使用できますが、日本語の方が分かりやすく、使いやすいと思います。
私も日本語に設定して使用しています。

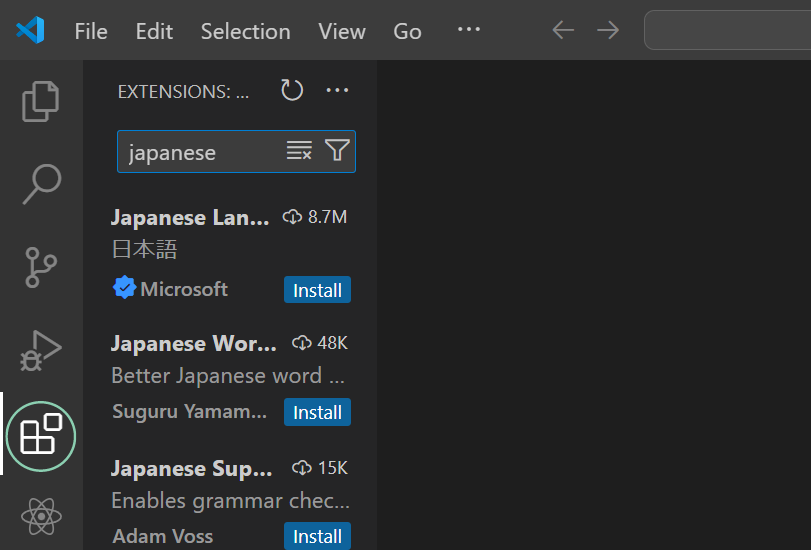
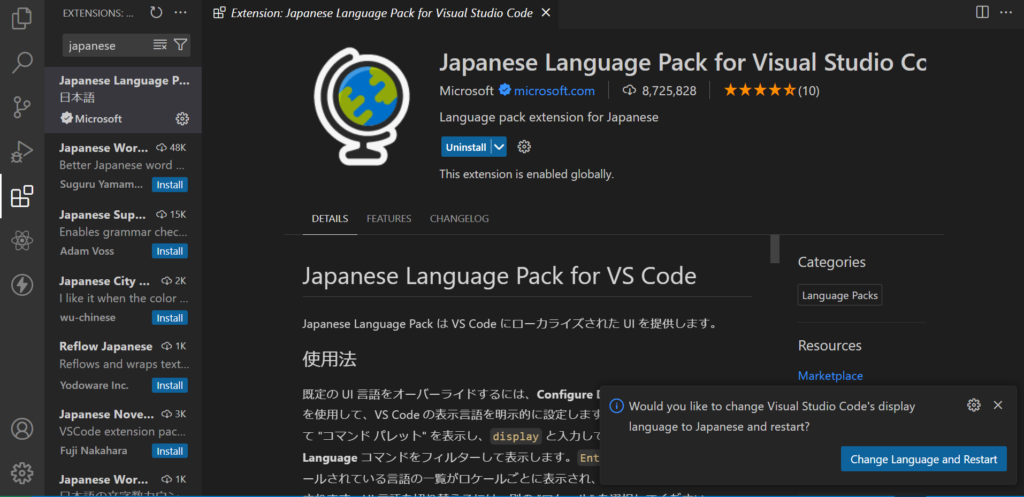
左のメニューバーの上から5番目もしくは、4つの四角が描かれたアイコンをクリックし、検索欄に「japanese」と入力してください。

検索結果として、一番上に出てくるMicrosoftが提供する「Japanese Language Pack for Visual Studio Code」の「install」ボタンをクリックしてください。

下記の状態で、VScodeを再起動すると、日本語バージョンでVScodeを利用することができます。

さいごに
最後までご覧いただき、ありがとうございます。今回紹介したVScodeは人気のエディタではありますが、それぞれの実行環境やOSによっても、異なるエディタを使った方がより効率的かもしれません。
プログラミング初学者やWebページ等をHTMLやJavascriptを使ってプログラムするには最適なエディタだと思います。プログラミングをはじめて触ってみたいという方はぜひ参考にしていただけると嬉しいです。今後もITやプログラミングに関する記事を投稿するので、是非ご覧ください。



コメントを残す コメントをキャンセル