HTMLで要素の見た目や構造を指定する際、「タグ」「id」「class」を使い分ける必要があります。しかし、これらの優先順位や適切な使い方に悩む方も多いのではないでしょうか。本記事では、「タグ」「id」「class」がどのように優先順位を持っているのか、個人的な感想を踏まえて紹介します。
HTMLの優先順位とは?
CSSセレクタの基本的な優先順位ルール
cssスタイルの適応には、優先順位というものがあります。
まずは表を確認してみましょう!
| セレクタの種類 | 優先度のポイント | 説明 |
|---|---|---|
| タグ | 1 | HTMLのタグ名を指定する最も基本的なセレクタ。 |
| class | 10 | 複数の要素に共通のスタイルを適用するためのセレクタ。 |
| class | 100 | 一意の要素にスタイルを適用するためのセレクタ。 |
表のように、CSSセレクタに適応する優先順位は、
タグ < class < id です!
では、この表を見ながら次の例題を解いてみましょう!
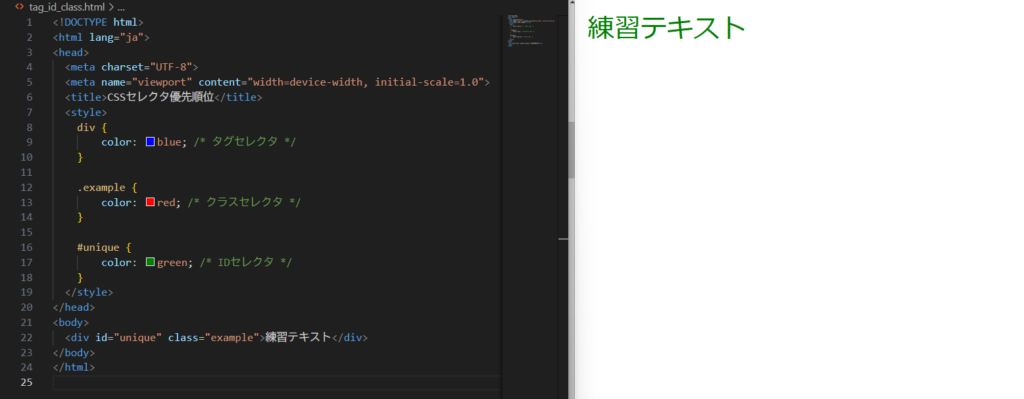
例題:次のdivタグ内のコード「練習テキスト」は何色になるでしょうか??
分かったら、下にスクロールして確認してみてください⇩
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSセレクタ優先順位</title>
<style>
div {
color: blue; /* タグセレクタ */
}
.example {
color: red; /* classセレクタ */
}
#unique {
color: green; /* idセレクタ */
}
</style>
</head>
<body>
<div id="unique" class="example">練習テキスト</div>
</body>
</html>⇩
⇩
⇩
⇩
⇩
答えは…

idタグのgreenでした!
みなさん、正解できましたか?
このように、CSSセレクタに適応する優先順位タグ < class < id を覚えておきましょう!
タグ・id・classの使い分け方
ここまで、CSSセレクタに適応する優先順位を確認してきました。
idセレクタが最も優先順位が高い、ということは、各コードにidセレクタを設定すれば良いのではないでしょうか?
答えは、NOです!
各コードにid名を設定すれば、それだけ管理するidの数も増えます。
また、CSSの適応方法には外部CSSファイルやHTMLファイルに直接書き込む方法、タグ内に指定するなど、多数あります。この適応方法にも優先順位が存在するため、多くのid名を設定することをお勧めしません。
・特定の要素だけを指定したい場合は、id
・複数の要素に同じスタイルを適応したい場合は、class
上記のように、用途別にclassやidを設定することをオススメします!
よくあるQ&A
Q1. タグセレクタだけでスタイリングするのはなぜ推奨されないのですか?
A:
タグセレクタは優先度が低く、特定の要素にスタイルを適用する際に他のスタイルと競合しやすいためです。また、HTMLタグごとに一括でスタイルが適用されるため、意図しない箇所にも影響を与える可能性があります。そのため、タグセレクタは基本的なスタイルに使用し、細かい調整はclassセレクタやidセレクタで行うことを推奨します。
Q2. idセレクタを多用すると問題が起こりますか?
A:
はい、idセレクタを多用するとスタイルの保守性が低下します。idセレクタは優先順位が非常に高いため、一度設定すると他のスタイルで上書きするのが難しくなります。その結果、CSSが複雑化し、変更や追加が困難になることがあります。基本的にはclassセレクタを利用し、idセレクタはJavaScriptなどの操作に限定するのが良いと思います。
Q3. .classと#idを同時に指定することは可能ですか?
A:
可能です。例えば、以下のように指定すると、両方のセレクタが適用されます。
<div id="unique" class="example">スタイリングの例</div>.example {
color: red;}
#unique {
font-size: 20px;}
この場合、color: red;とfont-size: 20px;が同時に適用されます。ただし、競合が発生した場合は優先順位に基づいて決定されます。
ここまで、HTMLの優先順位について紹介してきました。
これらの知識を活かして、より魅力的なウェブサイトを作成していきましょう!
ご覧いただき、ありがとうございました!!



コメントを残す コメントをキャンセル